

- Visual studio code remote ssh install#
- Visual studio code remote ssh mac#
- Visual studio code remote ssh windows#
You can open port on the Linux server using the following command. In the above case, you need to replace localhost with the IP address of the server & open port. NOTE: In case you see something like following (SKIP if you don’t see something like this) Now lets try to run this application on the server & access it via local machine, enter the following commandĬlick on any of the links or put any of the links in the browser URL bar, if you don’t see your app running on the links, your server’s port may be closed you would need to open them in order to see the app running. Something similar to this should open, now traverse to the destination folder after successfully traversing to the destination folder In order to open your newly created project inside your VS Code instance, click on File top left corner & click on Open Folder. Now cd to the folder shown in the picture yours might be different.
Visual studio code remote ssh install#
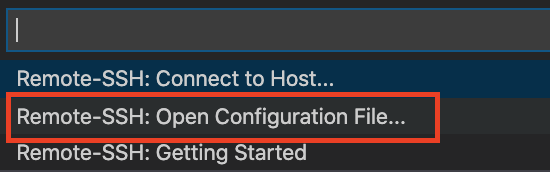
In case you are having password here in this step it will ask for the passwordĪlso, you can access the file system using the inbuilt terminal of the VS Code cool!ĭifference between vs code running on local machine & server Step 3: Access file system on the server via integrated terminal VS CodeĬlick on the TERMINAL menu up top & click on NEW TERMINAL type in all your favourite commands & traverse! Step 4: Create a new Vue cli app on the server & access it via your local machineįirst of all, install Vue cli on the server to use it on the server itself, npm install -g if Vue cli has been installed on the server vue -versionįollowing command will create a new Vue cli app vue create sshvueappĪfter that it will start creating your app. Whether its Linux, Windows, or macOS select the correct type of the remote systemĪnd BOOM you are connected to the remote system. Mine is vueexcel your should be the hostname you have enteredĪ new VS Code window will open that will ask you about the remote system. You should see the option with the Host alias that you have entered in the config file ( placeholder/very first value ), simply click on that. Now again go to that green button & click on the first option that says Remote-SSH: Connect to Host… You will see something like above now add your correct credentials/values and save the file. If you are on Windows, you will have specified a location to save this file when you created it using putty-gen, or you will find it inside C:\Users.ssh\config Host host-alias
Visual studio code remote ssh mac#
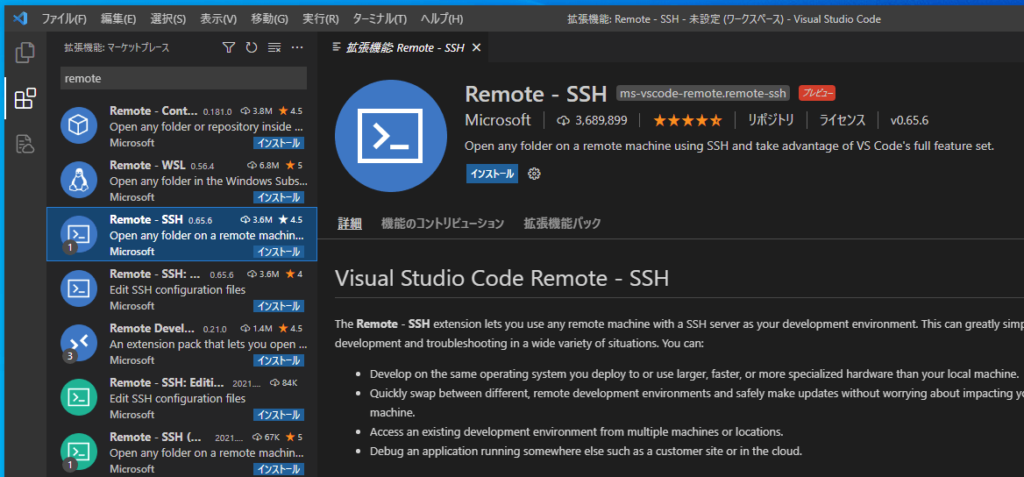
On Mac and Linux systems, you’ll find this in your home directory in a hidden. User: you want to use or connect with e.g. ubuntu, etc.HostName: will be the actual hostname of the server, which is either an IP address or a fully qualified domain name.Host: it’s pretty much self-explanatory you put a placeholder.We need to configure it first to use it, so we need the following ( In case you have. Step 2: Configure the Remote-SSH Plugin & Connect to the Server Step 1: Install Remote-SSH PluginĬlick on the Extensions on the left nav bar of VS Code, type in remote in the search field, and install the Extension you see on the image above, after successful installation you get to see a green icon at the bottom left of your VS Code application (its like two arrows greater than and less than).
Visual studio code remote ssh windows#
PS: I’am demonstrating this using Windows 10. pem file or SSH key pair generated ( I am using.

You need to have a local machine having Windows, macOS, or Linux.



 0 kommentar(er)
0 kommentar(er)
